CSCE 120
HTML
HTML (Hypertext Markup Language) is not a programming language; it is a markup language used to tell the user agent (often a browser) how to structure web pages. At the atomic level, HTML is a made of HTML elements also knows as HTML tags.
Background
- In 1990 First specification of HTML
- In 1995 HTML 2.0
- In 1996 W3C - World Wide Web Consortium
- In 1997 W3C Recommendation for HTML 3.2 Jan
- In 1997 W3C Recommendation for HTML 4.0 Dec
- In 1999 W3C Recommendation for HTML 4.01
- ---- XHTML ------
- In 2014 W3C Recommendation: HTML5
- HTML5 becomes Living Standards = no more versions???
What is available in HTML5: https://platform.html5.org/
Not all features are implemented by your browser
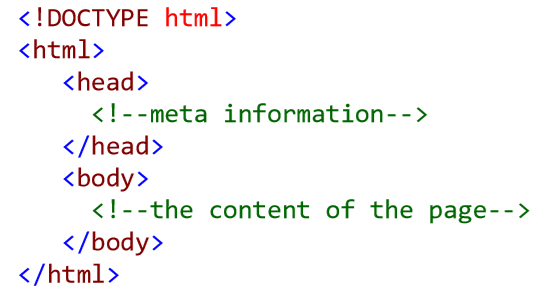
HTML Page Structure

Every web page needs to have the above tags.
<!DOCTYPE html>Old web pages may still have something like this.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html> as all browser now understand the difference.
<html> </html>
<head> </head> Below are the two most important meta tags:
<meta charset="utf-8" />: This element sets the character set the document should use to UTF-8.<title> </title>: This element sets the title of your page. When you bookmark or add a page to favorite, this title appears.
Meta Data
Click on these links to see more meta data and how they are used.
The Document Body Element
<body> </body> <body> </body> element represents the content of an HTML document
which may include text, images, audio, videos, games, and more.
In other words, every HTML element needs to between <body> and </body> tags.
In this section we will introduce several basic HTML tags. The words tag and element will be used synonymously in the context of the HTML document.
First Page: Page Structure and HTML Elements
HTML Editor(s)
- Visual Studio Code
- Atom
- Sublime Text
- Adobe Dreamweaver CC
- More Online
Exercise 1
HTML5 Elements
HTML5 introduced numerous new elements to define semantic / structural elements: Text-formatting instructions, form controls, input types, JavaScript APIs and more. These elements are feature rich, however they do not add any new distinctive behavior to the page itself. Rather, they describe the content of the page. This concept is very critical if your site is relying on Search Engines for revenue. The idea is that your site will be viewed by more users if it is discovered by the search engines and ranked well. The concept of Search Engines and Search Engine Optimization (SEO) is beyond the scope of this class.
Important Semantic Elements
- main
- header
- footer
- nav
- section
- article
- aside
- figcaption
- figure
- canvas
- math
- mark
- meter
- details
- summary
- time
Input Type Elements
- color
- date
- datetime
- datetime-local
- month
- number
- range
- search
- tel
- time
- url
- week
Input Attributes
- autocomplete
- autofocus
- form
- formaction
- formenctype
- formmethod
- formnovalidate
- formtarget
- height and width
- list
- min and max
- multiple
- pattern (regexp)
- placeholder
- required
- step
Multimedia Elements
- audio
- video
- source
- embed
- track
HTML4 vs HTML5 Demo
HTML5 Demo
HTML Attributes
Attributes are used to either modify the default functionality of an element or to provide additional information about an element. While most attributes are optional, some elements have required attributes. While some attributes need to be unique for elements in page, some may be shared by several elements.
<element attribute="value">element content</element>
Elements can have zero to several attributes. Developers can also create their own attributes. Below are frequently used attributes.
- id provides a document(page) level unique identifier for an element
- class provides the ability to classify elements with the same semantics
- style used to add semantics to a particular element
-
href specifies the web address that the link points to; where the browser navigates to when the link is clicked.
required for
<a></a>tag - title provides extra information
For a comprehensive list, check out https://developer.mozilla.org/en-US/docs/Web/HTML/Attributes
