CSCE 120
Introduction
This course covers modern web technologies: standard markup language for creating web pages (HTML), the stylesheet language (CSS) used to describe the presentation of a document written in HTML, and the programming language of the web (JavaScript). Students will also be introduced to the following concepts:
- Internet
- WWW - World Wide Web in the context of communication between web clients and servers
- URL - Uniform Resource Locator
- DNS - Domain Name Systems
- HTTP - Hyper Text Transfer Protocol
- Cloud System
- Web Services
- Web Hosting
- Apps ? Web : No-Web
- Responsive Design - a website for phones, tablets, and desktops
- JavaScript - ES5 and ES6
- Framework and Libraries : JQuery, Bootstrap, & more...
- AJAX - Asynchronous JavaScript And XML
- Front End Development & Back End Development
- Full Stack
In addition, students will gain basic coding skills and an introduction to computing with an emphasis on processing data including data formatting and structure, data manipulation, data presentation, and the basics of an interactive program.
Once students learn the basic concepts, they will be introduced to Web Development Life Cycle which is a specialized version of Software Development Life Cycle (SDLC). The Web development life cycle provides a well defined methodology as phases to follow to ensure project consistency and completeness. The overall number of development phases usually varies from four to eight, we will combine them into four steps.
- Information Gathering and Planning
- Design and Development
- Testing
- Deployment and Maintenance
Brief History of the Web
-
In 60s - Network package switching research. Divide information into small blocks to route separately .
First Network: ARPANET - connected the University of California with the Stanford Research Institute - In 1972 - ARPANET connected the United States and Europe
- In 1980's - National Science Foundation joined using TCP/IP. the Internet Protocol 4 standard was published. This is still being used today.
- In 1990 - The idea of the browser was born. The era of viewing images started.
- In 1994 - Cascading HTML Style Sheets(CSS) was introduced.
- In 1995 - JavaScript was introduced to enhance HTML experience.
- In 1999 - Mobile phones gained access to the internet.
- In 2000 - 414 million people were connected to the internet.
- In 2006 - jQuery was created.
- In 2008 - Google Chrome was released.
- In 2017 - 49% of all web page views came from mobile devices.
- Today - all aspects of modern life depends on the internet, including all businesses, governments, and public infrastructure.
The creation of HTML together with CSS and JavaScript have made the web of today possible.
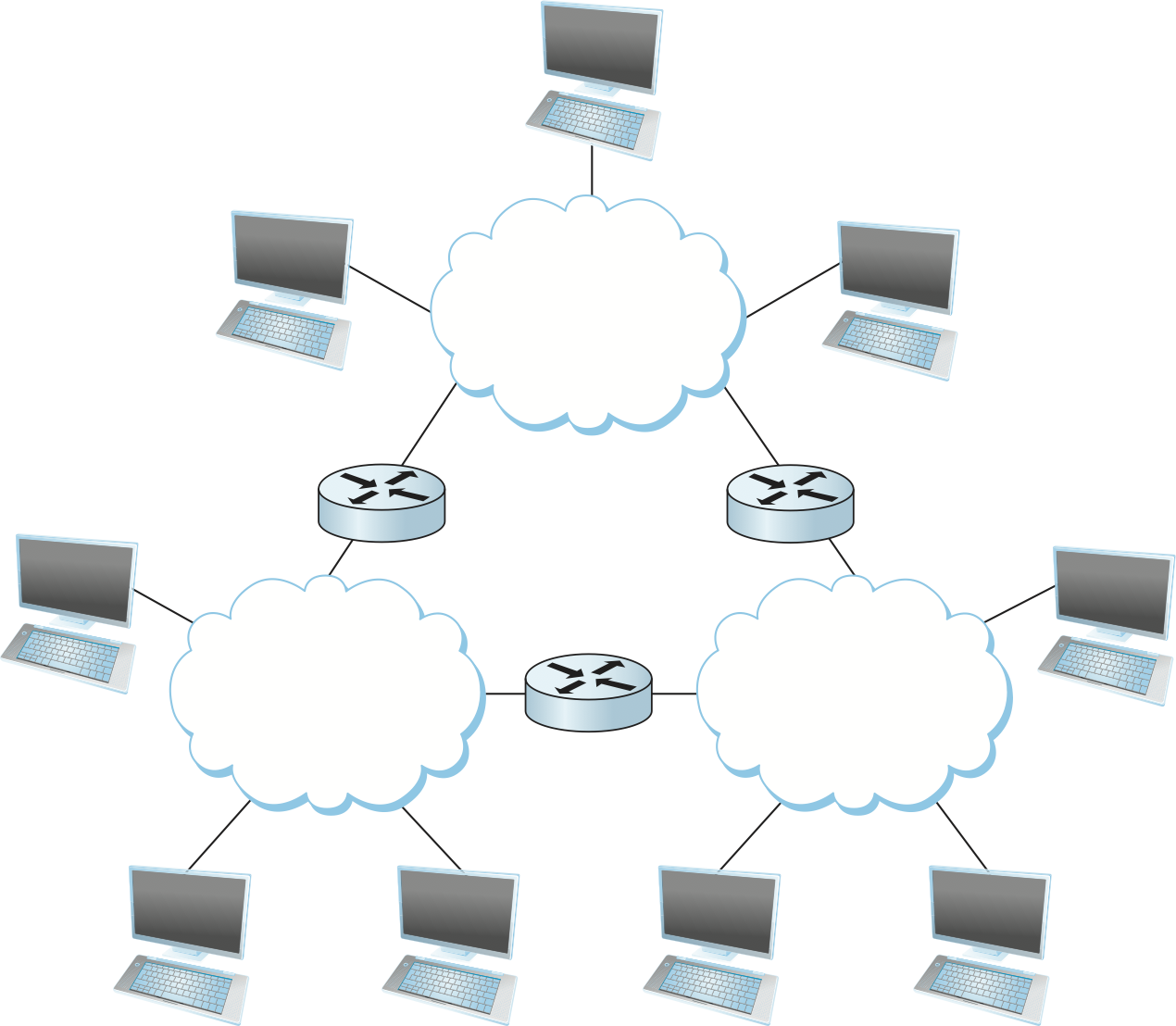
Internet
A system of interconnected computer networks that use the Internet protocol suite (TCP/IP) to link devices. The internet is a collection of smaller networks that all combined create one large, all-inclusive global network

World Wide Web (www)
The World Wide Web is an information system where documents and other web resources are identified by Web Addresses or Uniform Resource Locators (URLs). Resources are interlinked by hypertext and are accessible over the Internet. In other word, the Web is an application of the Internet. The resources of the WWW may be accessed by people using a software application called a web browser.
Web Page is a hypertext document connected to the World Wide Web
URI & URL
Uniform Resource Identifier (URI) is an alphanumeric string of characters used to identify a web resource on the internet while Uniform Resource Locator (URI) is a type of URI that specifies the location of www and the mechanism for retrieving it. The resources of the WWW may be accessed by users by a software application called a web browser.
https://www.google.com/imghp?hl=en&tab=ri&ogbl
- https - Protocol (http)
- www.google.com - The Host or Host Name
- google.com - Domain Name
- port - Default port for https is 443 (default port for secure web server)
- imghp - Resource (File) Path (typically refers to a file or location on the web server)
-
?hl=en&tab=ri&ogbl - Query Parameters
The parameters are generally in (key,value) pair and separated by &. Example: hl is the key and en is the value
https://myred.nebraska.edu/psp/myred/NBL/HRMS/?cmd=login&d=cs
- https - The protocol
- myred.nebraska.edu - The host or hostname
- nebraska.edu - Domain name
- myred - subdomain
- port - 443 which is the default port for secure web servers. If another port is used, it would be specified (i.e 4488)
- /psp/myred/NBL/HRMS/ - The Resource Path on the server
- ?cmd=login&d=cs - Query Parameters also known as Query String. Parameters start with a question mark (?) and are separated with an ampersand (&).
http://video.google.co.uk:80/videoplay?docid=-724&hl=en#00h02m30s
- http - The protocol
- video.google.co.uk - The host or hostname
- video - The subdomain
- google.co.uk - The domain name
- uk - The top-level domain or TLD . Also referred to as a country-code top-level domain or ccTLD. For google.com, the TLD would be com
- co.uk - The second-level domain (SLD)
- 80 - The port which is the default port for web servers. Default ports don't need to be specified. A web server can listen on other ports such as 8080
- /videoplay - The Resource path. Typically refers to a file or location on the web server
- ?docid=-724&hl=en#00h02m30s - The URL Parameters (Query Parameters or Query String)
- #00h02m30s - Fragment or named anchor. The fragments are used to refer to an internal section within a web document.
DNS - Domain Name Systems
Human or Robots want to access information online (i.e: https://cse.unl.edu/get-involved)
DNS is a system used to convert a computer's host name into an IP address on the Internet
Ingredients of the Web
Content on the World Wide Web is delivered as web pages or resources, like HTML documents, images, or other files. Each web page, also known as resource is uniquely identified by a URL. The Hypertext Transfer Protocol, or HTTP is the official procedure that can retrieve documents and communicate them to the web browser. Two kinds of content is included in a page:
Static: Mainly HTML and CSS.
Dynamic: JavaScript - may not be included in every page.
Browser
A browser is free software that allows users to find and view web content. A web browser also enable users to traverse documents on the World Wide Web. A browser consists of two main components
- Rendering Engine - responsible for static content presentation, formatting, and layout.
- JavaScript Engine - responsible for creating and modifying dynamic content and appearance.
WebView allow you to display web content as well, but lack some of the features of fully-developed browsers. A WebView allows developers to embed web pages in a specially-designed environment for their app.
Example: MS Word uses WebView
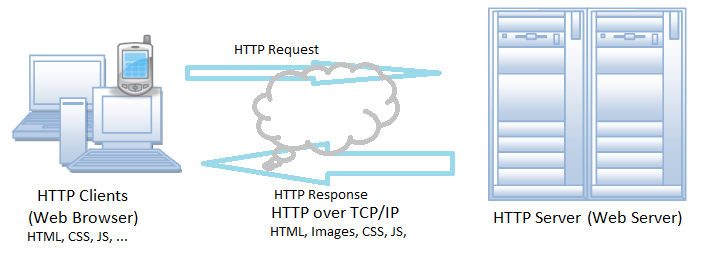
HTTP and HTTPS - Request & Response
HTTP is the underlying basis of data communication for the Web. Below are three basic features that make HTTP a simple but powerful protocol.
- HTTP is connectionless The client makes a request, a connection is established. The server processes the request and sends the response back. Then the client disconnects the connection.
- HTTP is media independent Any type of data can be sent as long as both the client and the server know how to handle the content. The content type is identified by using appropriate MIME-Type.
- HTTP is stateless The server and client know of each other only during a current request. Once the current request is completed, they both lose knowledge of each other - They are disconnected.
HTTPS is the secure version of HTTP. With HTTPS the communications between the client (browser) and the server(Web site) are encrypted. The vast majority of today's web ulilizes on HTTPS

- User issues a webpage (URL) on a browser
- Browser send an HTTP request to the server
- Server maps the URL to the appropriate resource and does necessary processing
- Server returns the HTTP response
- Browser formats and displays the content
HTTP defines methods (verbs) to indicate the desired action to be performed on the identified resource. These verbs are GET, HEAD, POST, PUT, DELETE, TRACE, OPTIONS, CONNECT, PATCH. The details and implementation of these verbs are beyond the scope of this class, however it is important to know the two most used verbs.
HTTP Request
HTTP Response Status Codes
HTTP response status codes indicate what happens to a specific HTTP request. Basically, the HTTP status codes are the codes that the Web server uses to communicate with the Web browser or user agent. Responses are grouped in five classes: informational, successful, redirects, client errors, and server errors.
- 100 messages are for Information responses
- 200 messages are for Successful responses. 200 OK - request succeeded
- 300 messages are for Redirection responses. 301 resource moved permanently, 302 resource moved temporarily
- 400 messages are for Client error responses. 404 resource Not Found
- 500 messages are for Server error responses. 500 Internal Server Error. This is generally your error
Demo
For the complete list check out HTTP response status codes on MDN